一、关于HEXO
概述一下Hexo的工作原理,首先,它和我们经常接触的Wordpress、Typecho这类博客程序不同。
WordPress、Typecho这类的博客是需要PHP、Mysql环境才能运行的。
而Hexo 是通过Node.js程序,直接将您编辑的Markdown文件,转化成HTML静态的网页来实现。
比方说本教程提到的Windows安装程序,是本地环境搭建好之后,您就可以愉快的生成HTML网页啦。
这些生成好的网页和目录,您随便上传至支持web服务的VPS、或虚拟主机都可以。
二、本地环境的安装
1. 安装Node.js
https://nodejs.org/en/
官网下载最新版本,并执行默认安装。
2. 安装Git
https://git-scm.com/
官网下载最新版本,并执行默认安装。
3. 检查是否安装成功
以上软件安装完毕后,请重启您的Windows 系统。
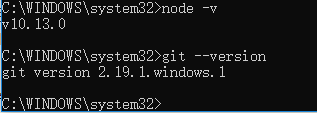
然后分别通过以下两条命令查看Node.js和Git是否安装成功:
node -v
git --version

三、安装HEXO
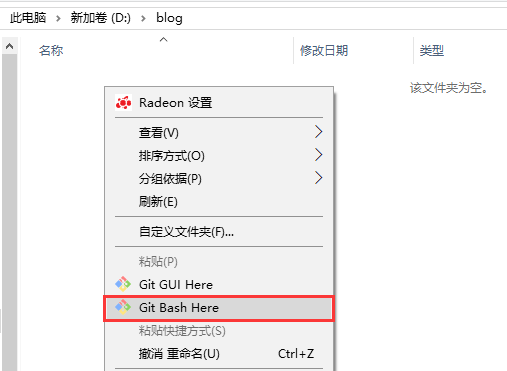
1. 本地D盘新建文件夹blog,进入blog文件夹,在空白处点击鼠标右键。并选择“Git Bash Here”。

2. 接下来在弹出的类似CMD的Bash框内输入如下命令
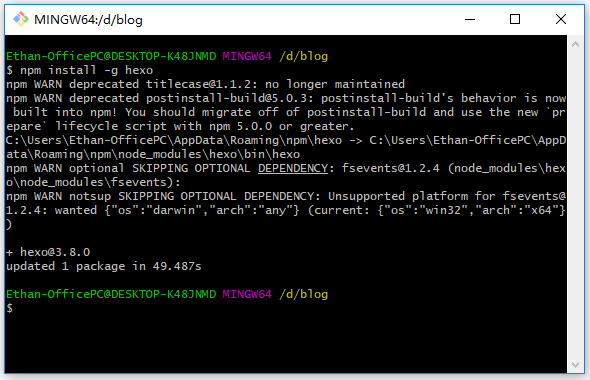
npm install -g hexo
此命令为通过npm安装hexo程序

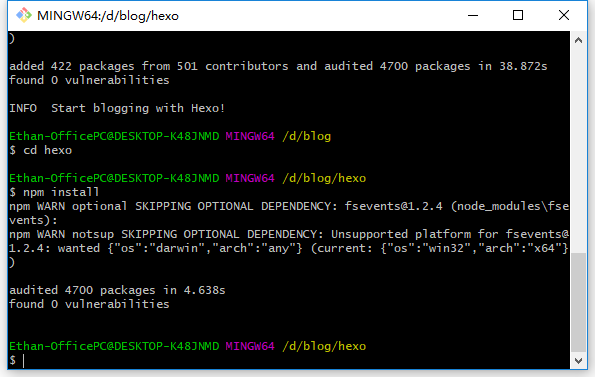
hexo init hexo
初始化HEXO,执行命令之后您的blog文件夹内就会多出一个hexo文件夹

cd hexo
npm install
进入hexo文件夹,并安装依赖。

3. 部署并生成文件
hexo generate

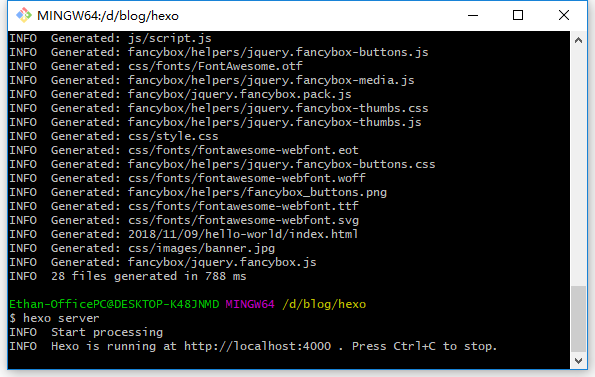
4. 运行server本地展示
hexo server

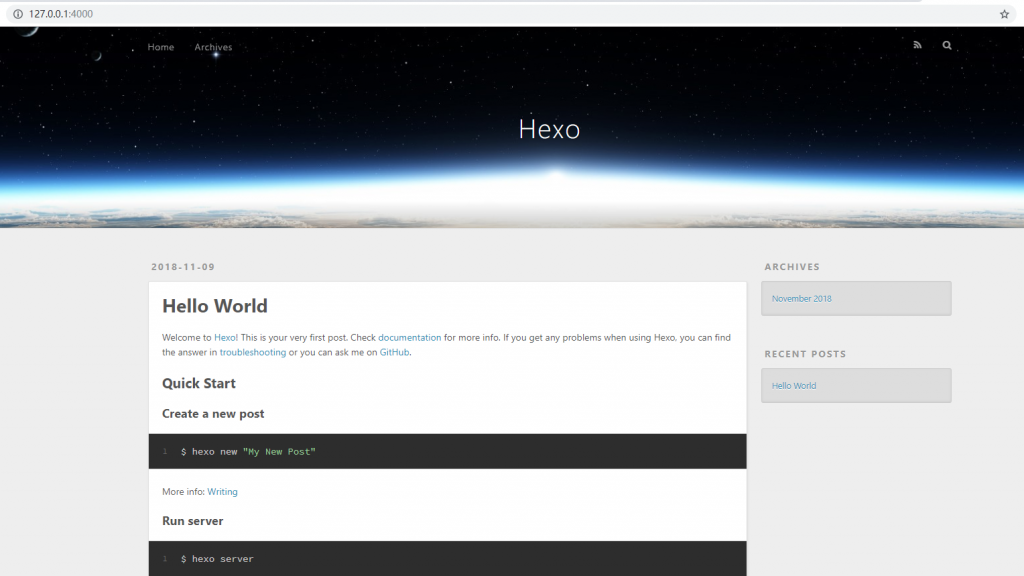
好啦,就这么简单,本地打开http://127.0.0.1:4000 即可预览生成的HEXO博客内容。

四、其他功能
1. 关于生成的博客静态文件
生成的静态文件全部存放在public文件夹。将此文件夹中的所有内容拷贝至服务器即可
2. 关于HEXO的模板
模板下载成功后放在theme文件夹,并在_config.yml这个配置文件中,将theme字段更改为对应的模板名即可
3. 关于更换模板后重新生成网页
hexo clean
hexo generate
运行以上两条命令即可清空之前生成的静态文件,重新根据新模板生成。
4. 关于添加外部链接视频
npm install hexo-tag-html5video --save
通过以上命令添加html5视频播放插件。写Markdown内容的时候添加如下内容即可
{% html5video ‘100%’ ‘250px’ ‘video/mp4’ %} http://test.com/1.mp4 {% asset_path big-buck-bunny_trailer.webm %} {% endhtml5video %}
5. 怎么写文章?
这个……很简单会写Markdows么?写好之后把“文件名.md”放在hexo\source\_posts这个文件夹中即可。

